Bordas
Todos os elementos HTML visíveis possuem bordas, as quais podem ser formatadas através das CSS.
É possível, para cada borda de um elemento, determinar sua cor, seu estilo de exibição e sua largura. Seguem alguns exemplos:
- border-width: espessura da borda
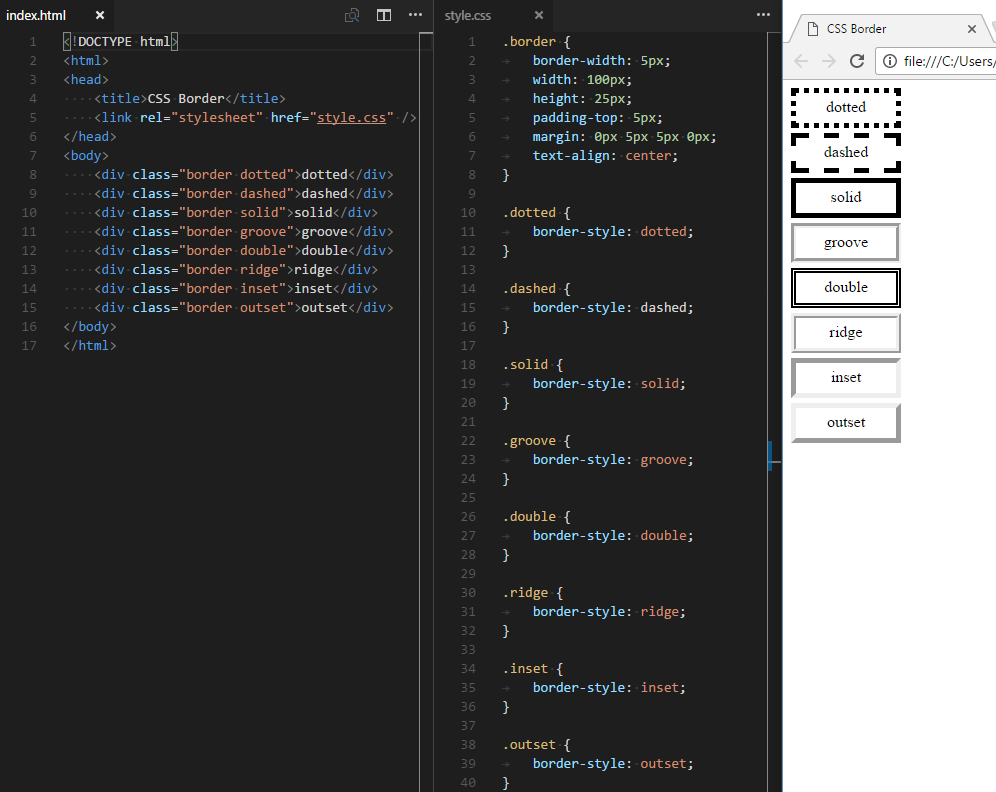
- border-style: estilo da borda
- border-color: cor da borda
- border-top-width: espessura da borda superior
- border-right-style: estilo da borda direita
- border-bottom-color: cor da borda inferior
- border-left: maneira abreviada para as propriedades da borda esquerda
- border: maneira abreviada para todas as bordas (top, right, bottom e left)

A seguir estão alguns links para um estudo aprofundado sobre as propriedades border: