CSS Box Model
Entender o CSS Box Model é fundamental para o trabalho de formatação do documento com as CSS. Todos os elementos do HTML se comportam como uma caixa. Existem dois tipos básicos de containers, que são os inline e os de bloco.
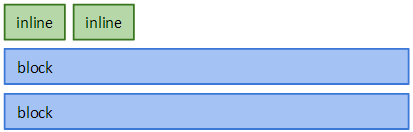
Os elementos inline são aqueles distribuídos na mesma linha. Eles ocupam somente o espaço necessário para que seu próprio conteúdo seja exibido, permitindo assim que outros elementos em linha possam ser renderizados logo na sequência, tais como as tags <img /> e <br />.
Os elementos de bloco são aqueles que ocupam toda a largura do documento, como as tags <p></p> e <h1></h1>, distribuídas em linhas separadas.

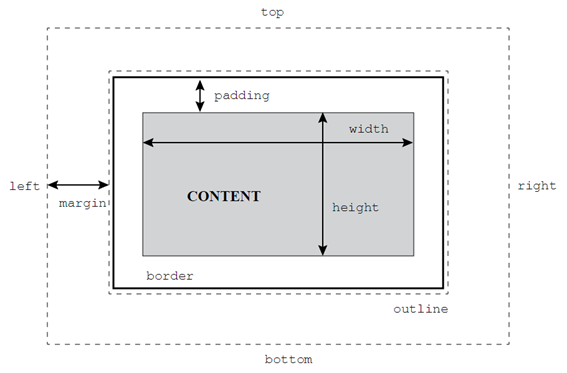
A primeiro momento não é perceptível, mas todos os elementos possuem, por padrão, margens e espaçamentos internos pré-definidos.

As propriedades das CSS que compõem o box model são: width, height, padding, border e margin.
Segue um link para um estudo aprofundado sobre CSS Box Model:
https://developer.mozilla.org/en-US/docs/Web/CSS/box_model
CSS Reset
Quando nenhum estilo é especificado para os elementos HTML o navegador utiliza uma série de estilos built-in. Não existe uma padronização para o valor inicial das propriedades CSS e cada navegador implementa essa funcionalidade à sua maneira.
Para evitar este tipo de inconsistência é recomendado uso de um CSS Reset, o qual é um arquivo CSS que contém especificações com o objetivo de alinhar os navegadores em um mesmo patamar de estilo, o que permite ter um resultado muito mais sólido entre os navegadores.
* {
margin: 0;
padding: 0;
}
Uma alternativa ao uso desta técnica é o uso do normalize.css (http://necolas.github.io/normalize.css/) onde, ao invés de remover o estilo padrão dos navegadores, normaliza-os para que os elementos do HTML tenham uma consistência entre os diversos navegadores.